
Onsa
Intuitive Investment + Fluid peer to peer transaction OVERVIEW
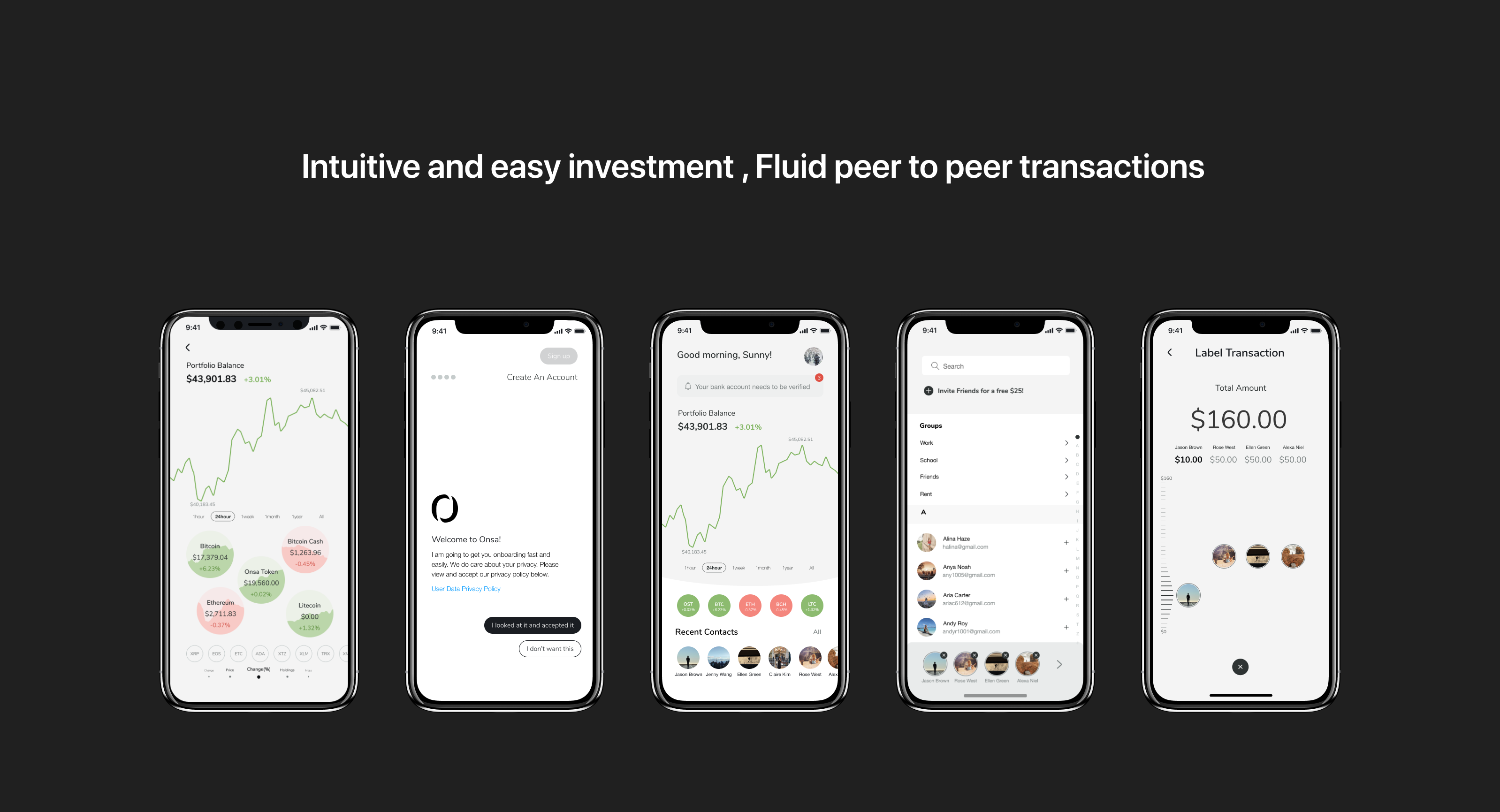
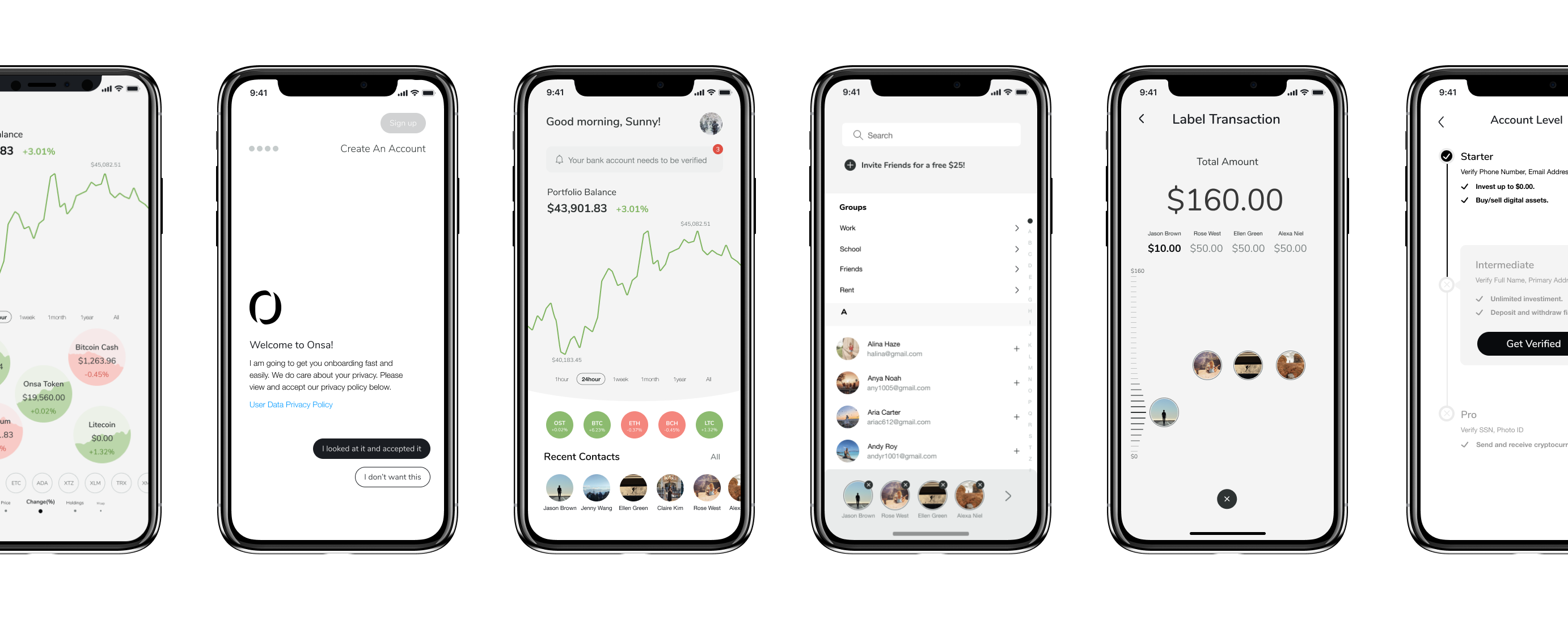
Co-created innovative and easy-to-use blockchain financial product, for investment and peer to peer transactions. In summer 2020, I worked as UX designer for ‘Onsa’ project at Debreeze Interactive in San Francisco. *Expected to launch 2020 Fall*
DURATION
June 2020 - August 2020
June 2020 - August 2020
TEAM
5 Designer (including me)
1 Design Director/ Project Manager
Engineering team
5 Designer (including me)
1 Design Director/ Project Manager
Engineering team
ROLE
E2E design : Focusing on Peer to peer transaction,
User interaction, Visual design, Design System
E2E design : Focusing on Peer to peer transaction,
User interaction, Visual design, Design System

PROBLEM
People don’t know where to start in investment.
It is hard to transfer crypto assets, and need multiple transactions in p2p transfer.
![]()
People don’t know where to start in investment.
It is hard to transfer crypto assets, and need multiple transactions in p2p transfer.
SOLUTION DISCOVERY
How can we help people to Trade, Store, and Transfer financial assets seamlessly and securely?
01
Fluid transfer in any kinds of finanacial assets
Innovative
Easy, Intuitive investmentFluid transfer in any kinds of finanacial assets
02
‘Split’ function
Send and request payment with to several peers at once03
Personalization
Personalize depends on each users experience and goalRESEARCH
After understanding product goal of our clients, we started by gathering different examples of how other apps are doing in current market, and analysing the users through the user survey (360 responses)
Users
Mostly 26 - 35 years old
67% use investment product
83%use Peer to Peer product
Mostly 26 - 35 years old
67% use investment product
83%use Peer to Peer product
Investment
Concern in Privacy & Security
Transaction Fee is an Obstacles
27.6% user invest in cryptocurrency
Concern in Privacy & Security
Transaction Fee is an Obstacles
27.6% user invest in cryptocurrency
Peer to Peer
Need of Split function
Suggesting Simple steps, One click interaction
Need of Split function
Suggesting Simple steps, One click interaction
TARGET USER
Based on the research we set our target user as
Demographic
26 - 40
Age range of 26 to 40
Familarity
Mobile transaction
People who’s familiar with mobile financial transaction servicesPersonnal experience and goal
Starter and Pro investor
Have experience of 0 - 5 years in investments who wants to start on investing or currently investing
After validating the users from our research and survey,
we continued to build up the structure of our product and possible user flows under different scenarios
DESIGN GOAL
Design ‘innovative and easy-to-use blockchain financial product based on Fluidity’
Intuitive
Create clean simple user interfaceUser friendly
Friendlier onboarding experience, Personalized optionsFluidity
Makes money fluid, Allow user to be fluidINTUITIVE
As our product is financial product with lots of complicated informations
we aim to design clean, simple user interface and to avoid overwhelming users.
Clean, simple user interface
As our product is financial product with lots of complicated informations
we aim to design clean, simple user interface and to avoid overwhelming users.

USER FRIENDLY
Friendlier experience in using complicated financial product
Conversational AI
With conversational style onboarding with AI, user will get friendlier and humanized onboarding experience during long, complicated process of onboarding
Visual indicator
Allow user to track every stage in onboarding process and to encourage user to finish the process without losing the track
Visual Indicator in onboarding
INTERACTION
Scrolling up and down interaction based on Fluidity
Make money fluid
Transfer any financial assets to another
Allow user to be fluid
Flow in between complex financial markets

Scrolling up and down thumb Interaction based on Fluidity
PERSONALIZATION
Personalization option depend on users’ experience and goal of using our product
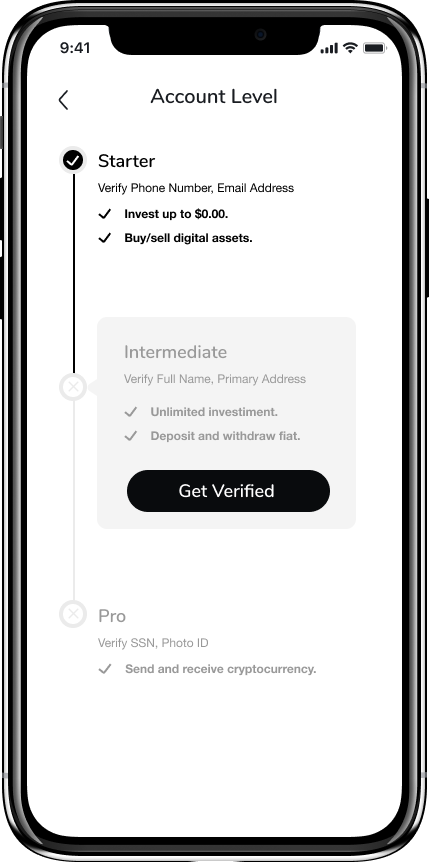
Investment
Starter - Intermediate - Pro version under users experience in investment
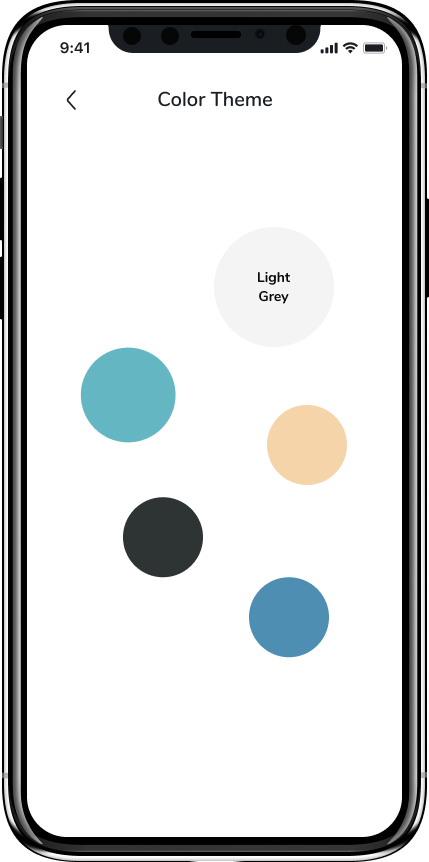
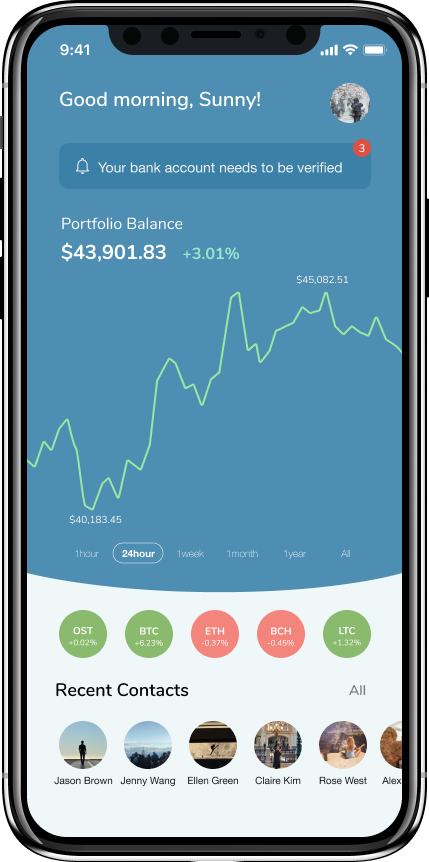
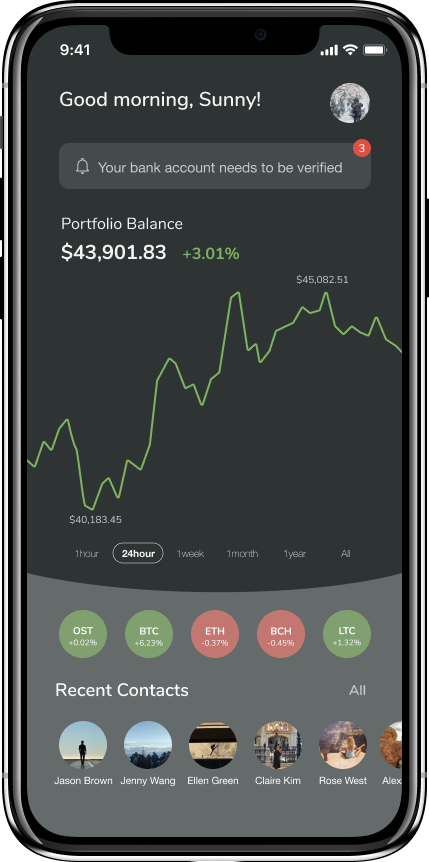
Interface
Different color theme options under each users preference




DESIGN DEVELOPMENT
In developmenet stage, I focused on Peer to Peer transaction, User Interaction, and visual design
01 PEER TO PEER TRANSACTION
Meet the users needs of ‘Split’ payment and request
From user research, most of users needs were to send / request payment to multiple user in single transaction. So we create ‘Split’ payment and request function based on fluidity.
Meet the users needs of ‘Split’ payment and request
From user research, most of users needs were to send / request payment to multiple user in single transaction. So we create ‘Split’ payment and request function based on fluidity.
02 USER INTERACTION
Thumb interaction in peer to peer transaction and token trading
Option 01
![]()
Option 02
![]()
Scroll up and down
Tap to Activate, Scroll up and down to adjust the amountPress, hold and move
Press and hold to Activate, Change the portion of the wheel to adjust the amountDESIGN DECISION
By considering easier and intuitive interaction to Fat thumb user (Usability) and allowing fluid transaction by aligning with Fluidity, we decide to create Scroll up and Down interaction

03 VISUAL DESIGN
Add Visual indicator in onboarding process
As our product is financial product requiring lot of informations and verification process, we aimed to design user friendly onboarding process by allowing them to track on every steps of onboarding, and to encourage them to finish the process without losing the track.
Distribute each steps with different colors
4 steps in onboarding process
01 Create an account (Blue) - 02 Link Bank Account (Red) - 03 Verify Identity(Green) - 04 Final steps (Yellow)
Empty grey indicator will be filled one by one, following the process of user completing each steps of onboarding
Different sizes of indicator
Large indicator
One large circle represent one step of onboarding process
Indicators will be filled with colors when user completed each steps of process
Indicators will be filled with colors when user completed each steps of process
Small indicators
Smaller indicator represents seperated small steps under each 4 steps
When small indicators are all filled up, it leads to fill one large indicator
When small indicators are all filled up, it leads to fill one large indicator
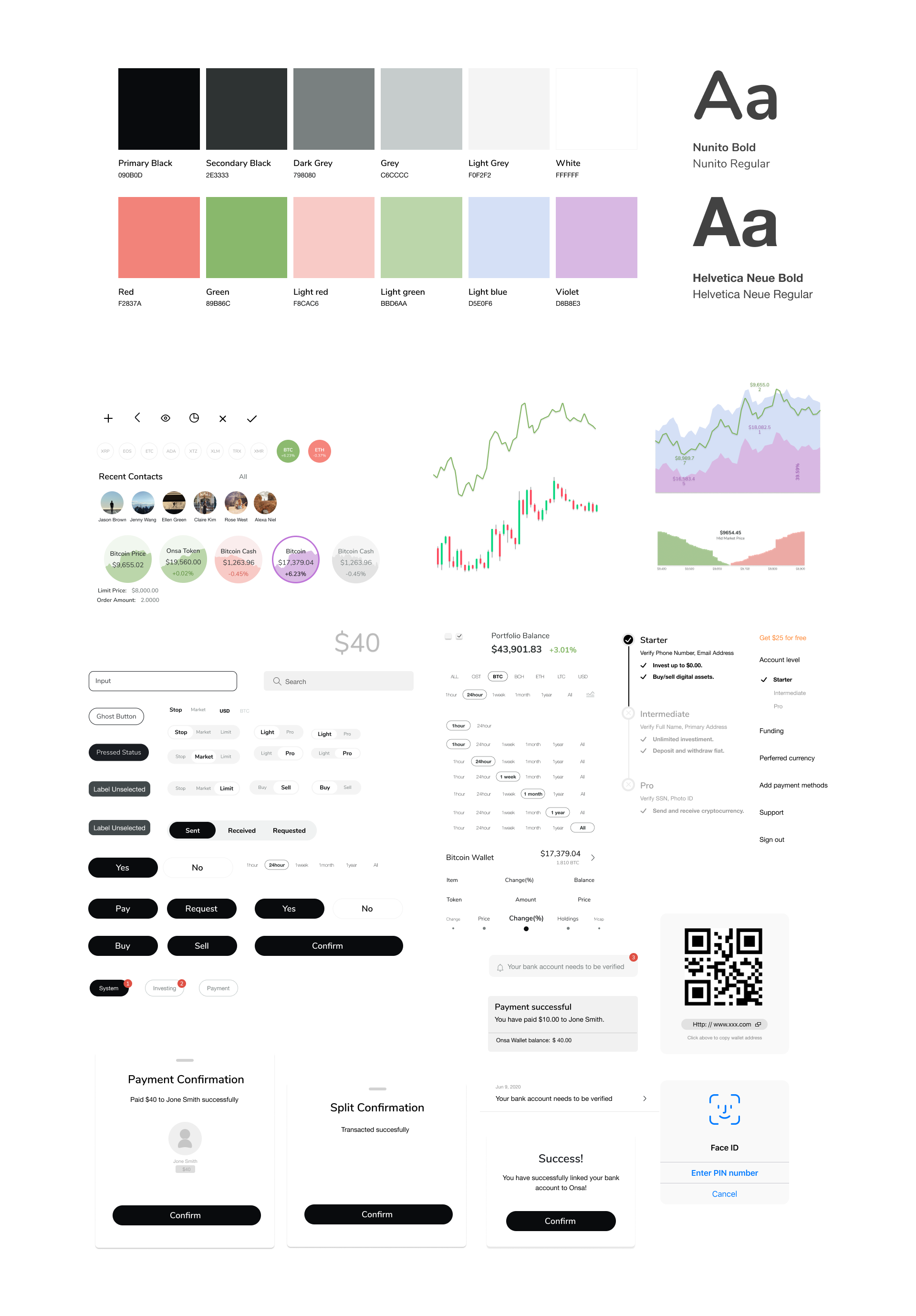
DESIGN SYSTEM

Take a look at Design variations and how we got here
* click the LINK for the whole case study *
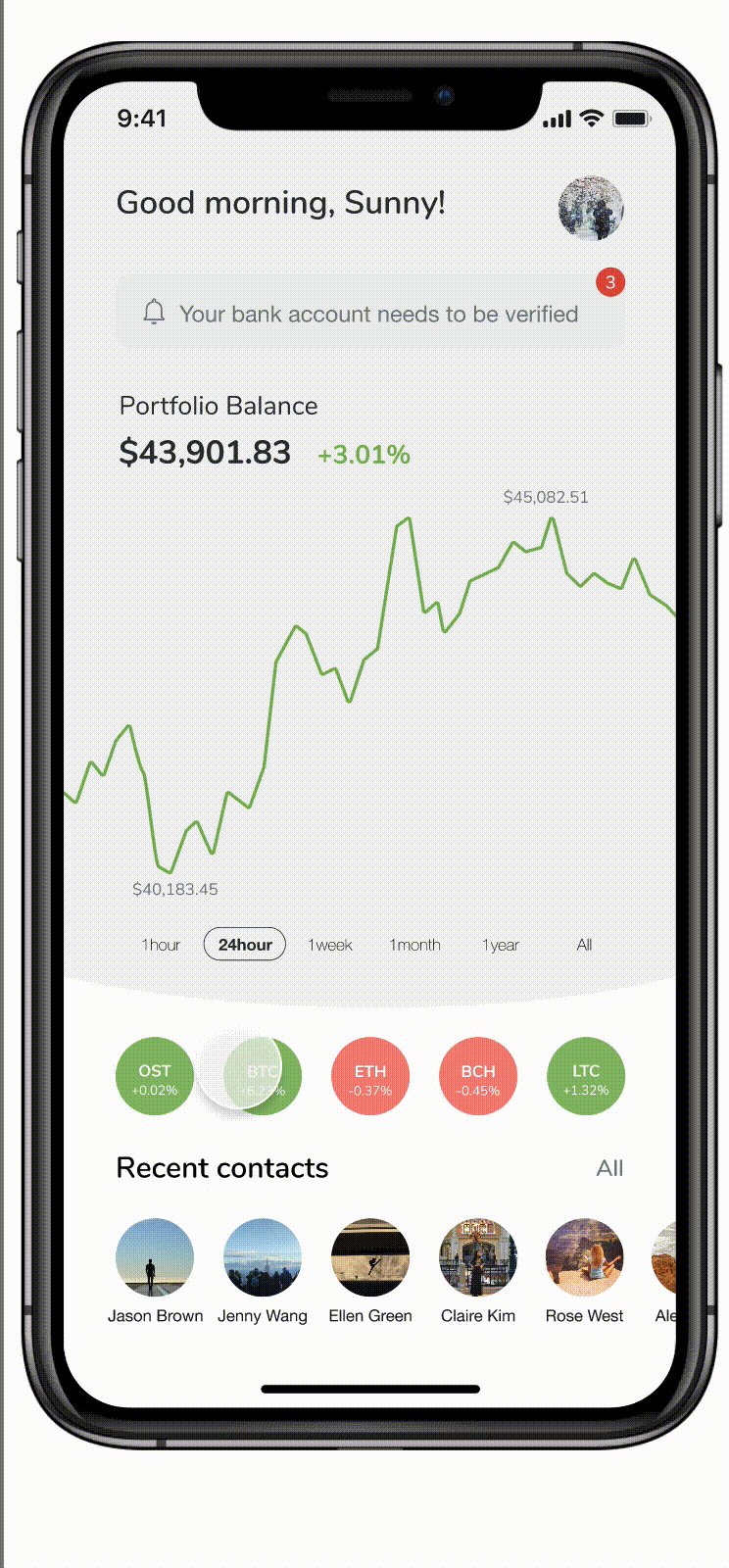
FINAL DESIGN
Onboarding with Conversational AI
Onboard with Conversational AI
Visual indicators in different colors each steps of onboarding process


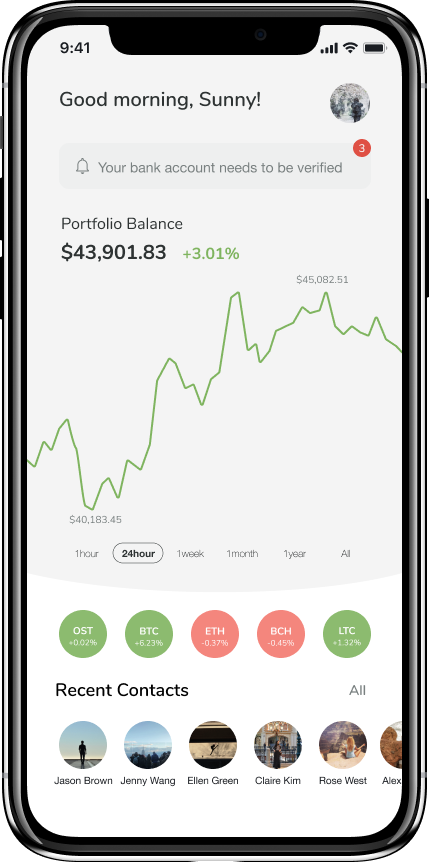
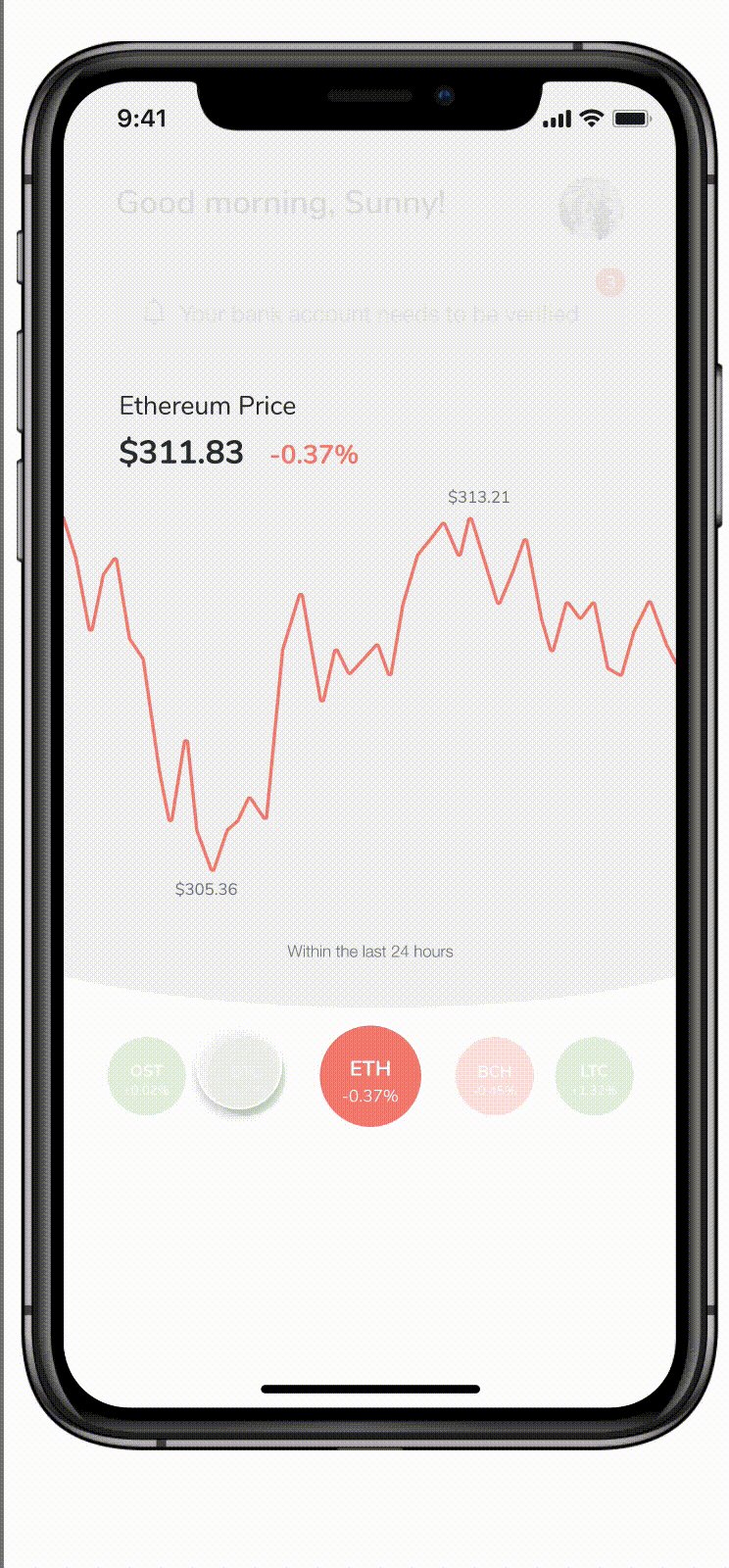
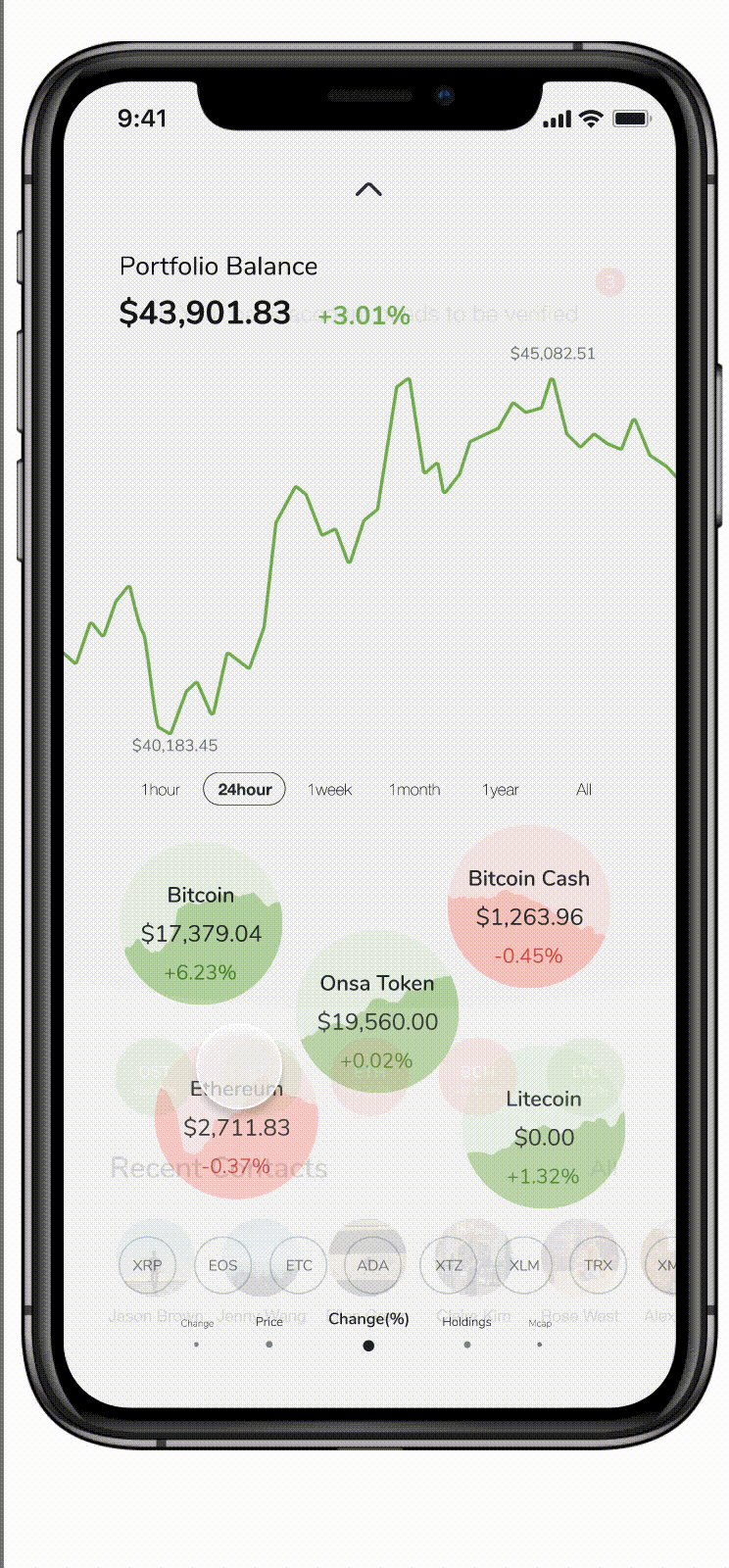
Intuitive, and
Easy investment
Check your Portfolio balance
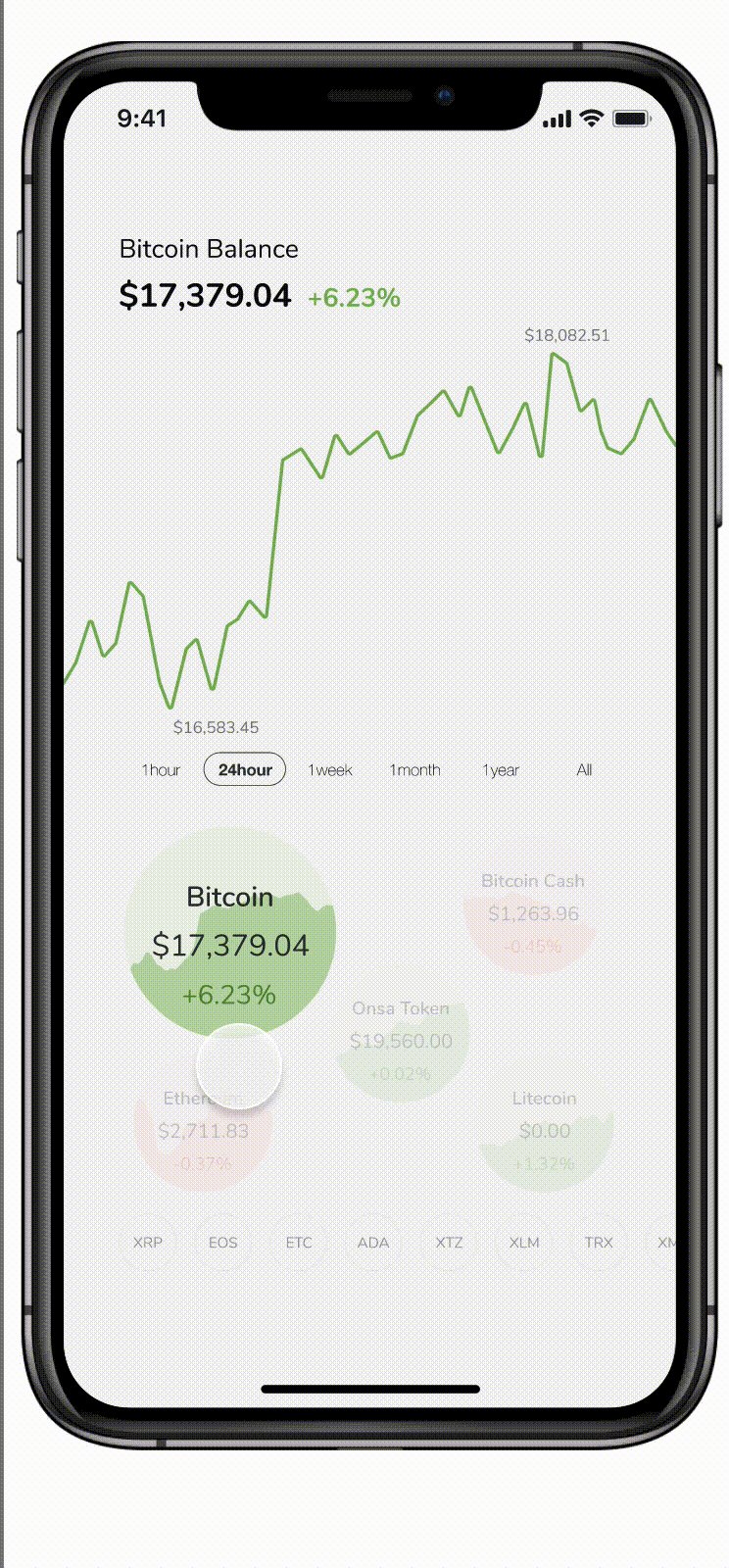
Light version & Pro version of investment
Comparing different tokens
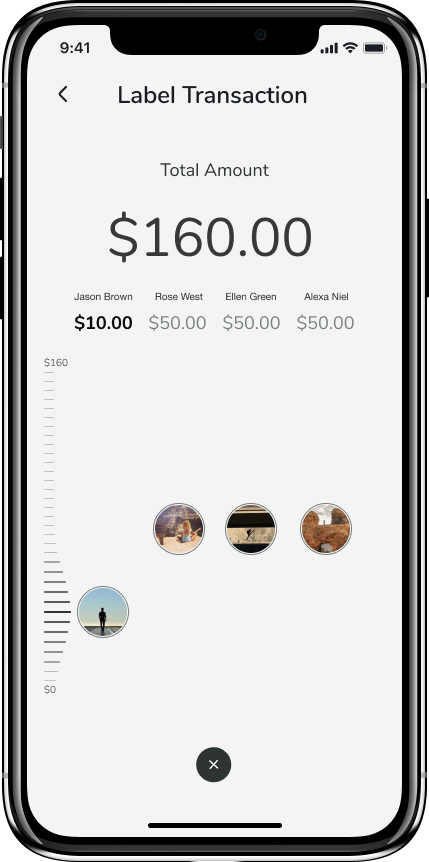
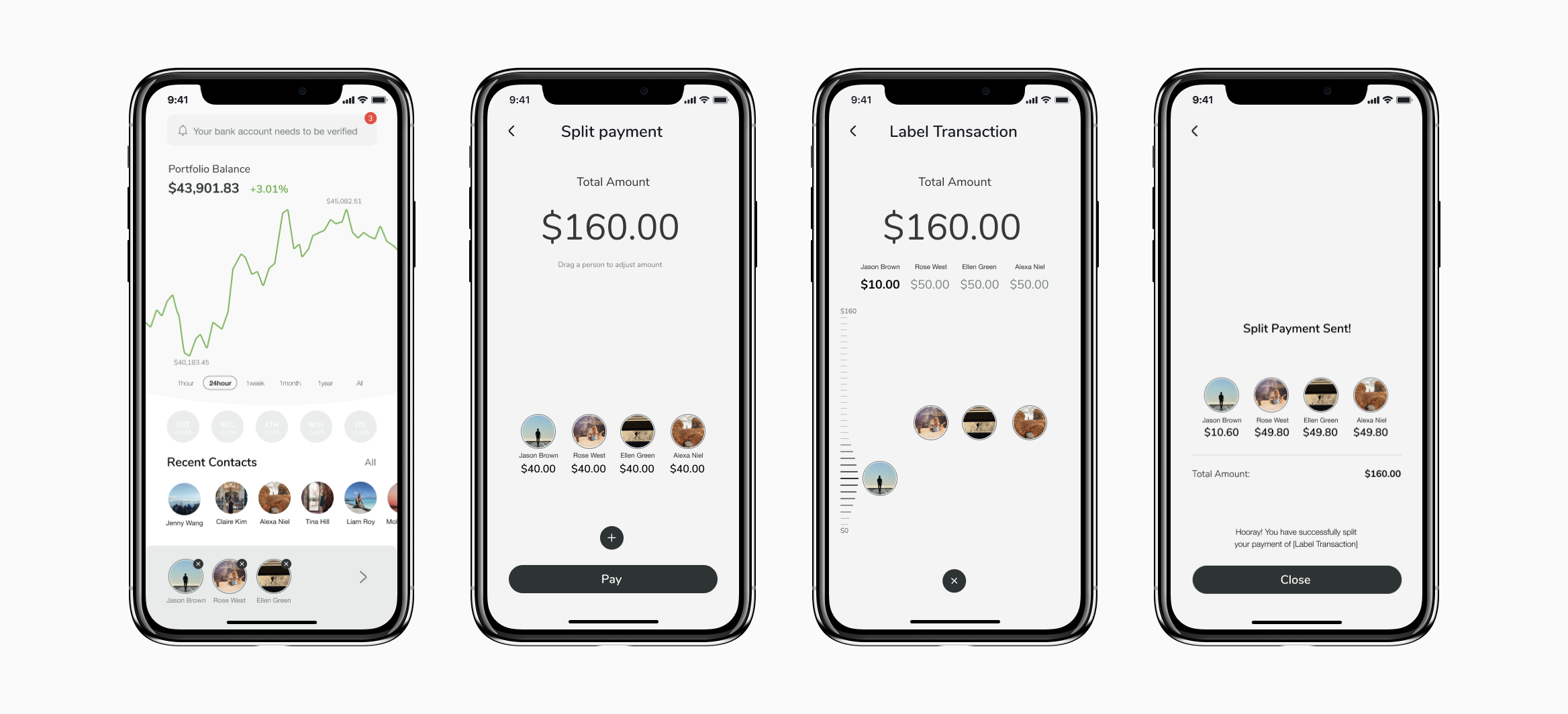
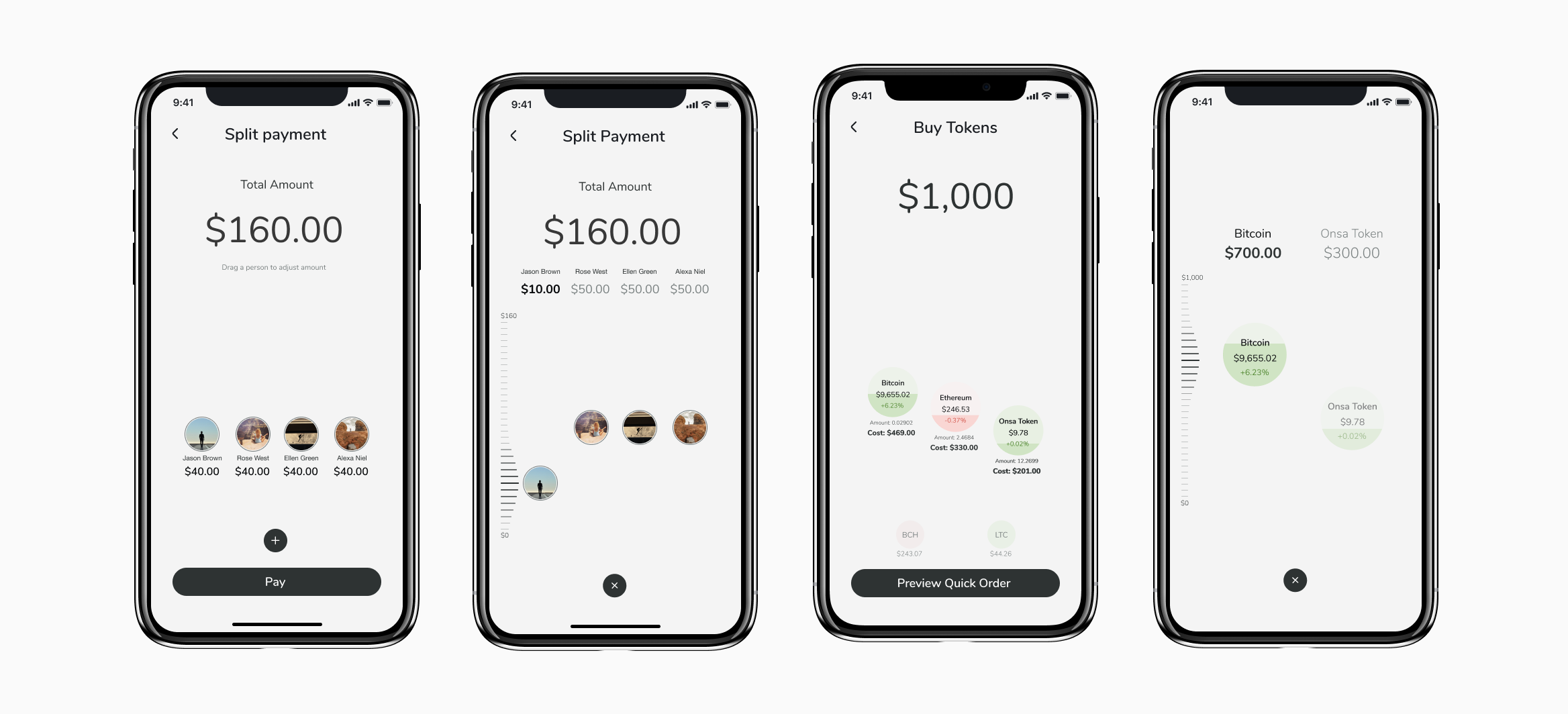
Fluid Peer to Peer transaction,
Split Payment
Select and add peers by scrolling up and down
Responsive scale which reacts to thumb interaction
Send payment or request to multiple peers

REFLECTION
What I learned
1. Rapid, higly collaborative, agile team
From this ‘Onsa’ project, I was able to work in rapidly changing and innovative products, in highly collaborating environments. By handling the whole scope of shifting the products in agile and highly collaborative team, I was able to explore and approach to best solutions by combining ideas and perspectives with multiple stakeholders based on transparency.
2. Every successful product is based on good design thinking
Throughout the whole process, every step was to ideate, discovering problems and to make decisions. With clear understanding of product goal and stakeholders, I was able to see how good design decisions can impact the success of the whole product.
🙏️ Special thanks to our debreeze 2020 onsa team, and design director Tseggai debrezion 🙏️